一、简述
npm 是Node的包管理器,不管是前端后端,我们都可以使用上面已经发布的模块。
npm install module-name
运行上面的命令,npm 将从repository中提取模块到“node_modules” 文件夹中,前端如果是使用webpack构建项目的话,我们就可以使用es6 import直接导入模块使用,如下:
import Mymodule from 'module-name'
npm让我们非常方便的使用别人发布的模块,但作为一名开发者,我们又是如何制作npm 模块,发布给别人使用呢,
接下来我一步一步的讲解。
二、步骤
- 在github上创建一个新的repository,然后clone到本地
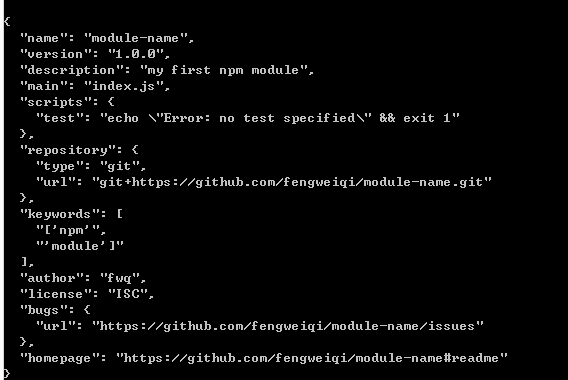
- 创建 package.json 文件来描述我们要制作的模块
- 创建和测试模块
- 发布模块到NPM
开始创建模块
这里假设你已经会使用github创建repository和clone到本地了。cd module-name进入根目录,运行命令:
npm init
这将引导并提示你一步步创建package.json文件,你可以不断按回车键选择默认值。
创建和测试我们的模块
package.json中main字段已指定index.js为模块入口文件,import 某个模块时实际上是查找到主入口文件,然后导进来。我们可以在index.js编写我们的模块逻辑,下面就以一个计算两点间距离的功能模块来讲解
index.js:
exports.dist = function(p1, p2){ return Math.sqrt(Math.pow(p2.x - p1.x, 2) + Math.pow(p2.y - p1.y, 2)); };接下来我们编写一个测试用例来测试下
tests/test.js
var myMod = require('./../index.js'); var p1 = {x:1, y:1}; var p2 = {x:4, y:5}; var dist1 = myMod.dist(p1, p2); console.log("Distance between: ", p1, " and ", p2, " is:", dist1);把package.json中scripts字段中test改成
“scripts”: {
“test”: “node tests/test.js”
},
运行命令
npm test
我们可以看到以下结果
发布module到NPM
现在我们的模块完成了,但要发布到NPM,登记成功才算完成。发布模块到npm需要注册一个npm账户,可以使用
npm adduser 命令添加一个账户,使用npm login在客户端登录存储凭证。password因为是shell操作,键入的时候不会出现****,正常现象,不用管,输入完毕不要忘记就行。
接下来可以使用
npm publish
发布到NPM了。
最后,我们就可以使用
npm install module-name
安装制作好的npm模块。

![N1]FM)G}JR3[RRQTS40I4TJ](http://www.fengweiqi.cn/wp-content/uploads/2017/07/N1FMGJR3RRQTS40I4TJ.png)